تیتر20 بررسی کرد؛
در دنیایی که موبایل و اینترنت حرف اول را در موفقیت هر کسبوکاری میزنند، اهمیت توجه به رابط کاربری اپلیکیشن از اهمیتی بیاندازه برخوردار است خصوصاً برای یک شرکت پرداختی که بخش زیادی از درآمدش باید از طریق پرداختهای کاربران موبایلی باشد. به نظر میرسد شرکت تجارت الکترونیک پارسیان این اهمیت را بهخوبی درک کرده و با بهبود چشمگیر رابط کاربری تاپ به دنبال رضایت بیشتر کاربران و کسب سهم بیشتری از بازار است.
کد خبر: ۵۳۷۱۲

تیتر20 - یو. آی یا همان «رابط کاربری» به نمای ظاهری سایت یا اپلیکیشن گفته میشود که مؤلفههایی مانند تصاویر، متن، رنگها، مکان منوها و... کیفیت آن را تشکیل میدهند. استفاده مناسب از عناصر تصویری و چینش درست آنها باعث ایجاد تجربهای دلنشین در کاربران میشود. این تجربه از عناصری مانند «سادگی در طراحی»، «قابلیت تغییر سایز خودکار در پلتفرمهای مختلف»، «استفاده از آیکنهای مرتبط»، «تناسب میان رنگها»، «در دسترس بودن عناصر مهم» و «استفاده از فونت مناسب و نوشتن متنها بهصورت استاندارد» شکل میگیرد. بررسیهای مختلف در سطح جهان نشان میشود طراحی دقیق و حساب شده رابط کاربری اثر مستقیمی در جایگاه کسبوکارها دارد. این رابطه مستقیم بهویژه در حوزههایی که مشتریان در واقع کاربران سایت یا اپلیکیشن آن کسبوکار هستند، نمود بیشتری دارد.
تحقیقات متنوع ثابت کرده است استفاده از عناصر تصویری و آیکنهای ساده که شکل ظاهری آنها واضح و بدون پیچیدگی باشد، مهم است. کاربران از تصاویری که درک آنها سخت باشد اغلب اجتناب میکنند. علاوه بر این بعضی از سایتها و اپلیکیشنها یک کارکرد اصلی و شاخص دارند. برای مثال، کارکرد اصلی توییتر انتشار پیام و قابلیت اصلی تقویم، ثبت رویداد است. یک رابط کاربری خوب، این قابلیت اصلی را در واضحترین جای ممکن قرار میدهد.
توجه به این نکته هم مهم است که کاربران انتظار دارند گزینههای کنترلی و پرکاربرد به بهترین و سریعترین شیوه در دسترس آنها قرار بگیرند.
ناگفته پیدا است که شناخت و روانشناسی رنگها باعث افزایش جذابیت سایت یا اپلیکیشن میشود. استفاده از هر ترکیب رنگ در جای مناسب و عدم استفاده از رنگهای پررنگ بهصورت یکنواخت که باعث خستگی چشم میشود از عوامل مهم و کلیدی است. هنر چیدمان حروف در زیبایی سایت نقش بسزایی دارد. نوشتار زبان تصویر است، پس انتخاب فونت مناسب در اپلیکیشن یا سایت و نوشتن متنهای استاندارد به کاربر تجربه مطلوبی داده و جذابیت سایت یا اپلیکیشن را بسیار بیشتر میکند.
تاپ و اهمیت به رابط کاربری
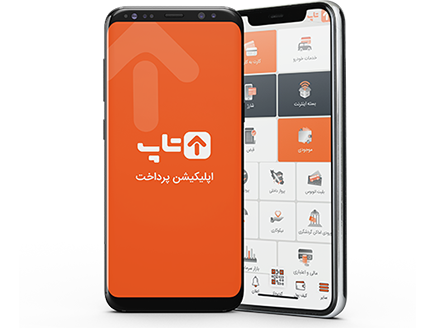
تاپ، یک اپلیکیشن حوزه مالی و پرداخت است که در حال حاضر با تغییر در ساختار محصول خود، خدمات مالی و اعتباری، گردشگری، تفریحاتی و سبک زندگی، خودرو و ابزارهای پرداخت و بازار سرمایه را به کاربران خود ارائه میکند. از زمانی که مدیران تاپ تصمیم گرفتند نقشه راه جدیدی برای توسعه این اپلیکیشن ترسیم کنند که نتیجه آن، تهیه سندی با عنوان «سند توسعه و تحول تاپ» بود، حدود یک سال و نیم میگذرد و اکنون نتیجه آن را در طراحی و ارائه یک رابط کاربری مناسب و جذاب میتوان مشاهده کرد.
با خدمات جامع و کامل اپلیکیشن تاپ که اکنون در قالب یک رابط کاربری جذاب ارائه شده است میتوان بهسادگی تقریباً تمام کارهای روزانه را انجام داد. تاپ با رابط کاربری ساده و جذابی که دارد این زحمت را از دوش کاربران برداشته که برای انتخاب خدمت موردنظر، در میان صفحات برنامه جابهجا شوند. همه چیز در دستهبندیهای مشخص در صفحه اصلی قرار دارد و در هر دستهبندی نیز فهرست تمامی خدمات مربوطه دیده میشود و قابل انتخاب است.
اپلیکیشن تاپ با وجود بخشها و گزینههای متعددی که دارد، بسیار سبک و روان است، در بسیاری از اپلیکیشنهای جامع یا بهاصطلاح سوپر اپلیکیشنها، باگها و کندیهایی در رابط کاربری دیده میشود که آزاردهندهاند اما تاپ به این شکل نیست، سرعت این برنامه بالاست و کاربران طی استفاده با قطعی یا باگ خاصی مواجه نمیشوند.
علاوه بر این خود برنامه به شکلی طراحی شده که انتخاب گزینههای مختلف در روند خرید یک بسته اینترنت، بلیط هواپیما، بیمه یا هر خرید دیگری بسیار سریع و هدفمند باشد. بهعبارتدیگر در اپلیکیشن تاپ روند خرید اصلاح شده و هنگام خرید مرحلهبهمرحله گزینهها نشان داده میشود.
ارتقای جایگاه تاپ در بازار
با این تغییرات که به نظر میرسد کاملاً بهموقع در رابط کاربری تاپ اعمال شده است کاملاً منطقی است که سهم از بازار بیشتری برای این اپلیکیشن پیشبینی کنیم؛ بر اساس بررسیهای تیم ارزیابی و برنامهریزی، اپلیکیشن تاپ در نمودار عمر محصول، سهم نوآوران (Innovators) و پذیرندگان اولیه (Early Adopters) میتواند از رقبای خود پیشی بگیرد و با ارائه خدمات نوآورانه و تلفیق خدمات در یک بستر واحد و یکپارچه سهم اکثریت اولیه (Early Majority) و اکثریت ثانویه (Late Majority) را به دست آورد.
بنابراین با الگو قراردادن تحلیلهای HBR بر روی چرخه عمر محصول و شناسایی جایگاه محصولشان، حصول این نتیجه دور از ذهن نیست که از طریق ایجاد تمایز در محصول، ارائه راهکارهای خلاقانه دادهمحور و تزریق منابع مالی جدید از سوی سرمایهگذاران مدل درآمد و رشد این اپلیکیشن تغییر کند. در این صورت، تیم تاپ قادر خواهد بود که با بازیگران بزرگ در حوزه فینتک رقابت کند و سهم بیشتری از این بازار را به دست آورد.
 ارسال نظرات
ارسال نظرات آخرین اخبار
پربازدید ها
- محصولات تجاری گروه بهمن در نمایشگاه صنعت پخش ایران معرفی میشود
- چین در صنعت خودرو ایران سرمایه گذاری می کند
- تبعات قانون عایدی سرمایه برای ثروتمندان
- نرخ رشد پول ۳۳ درصد شد
- نیم نگاهی به یک دهه عملکرد بانک پارسیان/ مدیریت کوروش پرویزیان چه ثمری داشت؟
- چگونه سال طلایی "فولاد اکسین" رقم خورد؟
- کشاورزی، یک بنگاه اقتصادی پیچیده در دنیای امروز
- آیا توان فکری انسان، اوت نامبر می شود؟
- هونگچی E-QM5 در لیست فروش سامانه قرار گرفت
- هدف بانک سینا در سال ۱۴۰۳ جذب منابع و افزایش سهم بازار است
- رشد 23% درآمد کچاد در فروردین 1403
- رابطه سیاست های نظارتی و حمایتی متولی مسکن با فروکش کردن التهابات بازار مسکن
- مدیران خودرو و وضعیت پیش رو/ مدیران خودرو نیازمند توسعه متوازن
- میزان تشعشع موبایل تولید داخل چقدر است ؟
- اعلام جدیدترین آمار از پایه پولی و رشد پول
- سرمایه گذاری، بیش از دو برابر حد انتظار
- بهترین سن و زمان مناسب برای انجام تست دیابت
- جزئیات ۲ مگا پروژه شیرینسازی و انتقال آب دریا از خلیج فارس
- جزیئات پروژه های شرکت پویا انرژی
- اتوبوسهای تولید گروه بهمن به پایتخت رسید
- بازدید هیأت تجاری کشورهای حوزه خلیج همیشه فارس از فولاد ارفع
- پیش بینی افزایش تورم در سال ۱۴۰۳
- عملکرد تسهیلاتدهی بانکها در موضوع نهضت ملی مسکن
- آخرین خبرها از متناسب سازی حقوق بازنشستگان
- پتروشیمی ها تولیدکننده بنزین میشوند
- ابهام در عرضه خودروهای وارداتی
- نیم نگاهی به یک دهه عملکرد بانک پارسیان/ مدیریت کوروش پرویزیان چه ثمری داشت؟
- ورود بیت کوین و دلار به معاملات مسکن
- التهاب در بازار اجاره شهرهای جدید
- پیش بینی افزایش تورم در سال ۱۴۰۳
- سقف ضمانتنامههای اعتباری و غیراعتباری صنایع کوچک
- بازگشت قیمت جهانی طلا از مسیر صعود به دلیل کاهش تقاضا
- قانون تامین مالی تولید و زیرساختها نهایی و ابلاغ شد
- بهترین سن و زمان مناسب برای انجام تست دیابت
- دلایل کاهش فعالیت تولیدکنندگان مجاز رمز ارز
- جدیدترین قیمت واحدهای مسکونی در منطقه ۲۰ تهران
- تولید فولاد در ایران ۱۶.۳ درصد رشد کرد
- افت بازار جهانی طلا همچنان ادامه دارد
- بودجه تامین اجتماعی در سال ۱۴۰۳ حدود ۶۳۰ همت شد
- کاهش تورم نقطه به نقطه ادامه دارد؟
 موضوعات روز
موضوعات روز