تیتر20 بررسی کرد؛
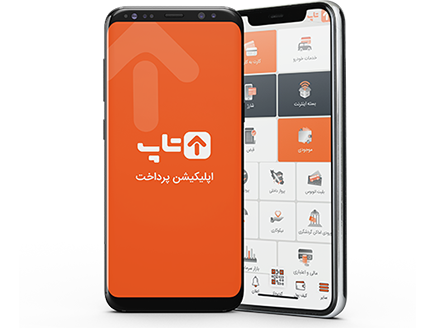
در دنیایی که موبایل و اینترنت حرف اول را در موفقیت هر کسبوکاری میزنند، اهمیت توجه به رابط کاربری اپلیکیشن از اهمیتی بیاندازه برخوردار است خصوصاً برای یک شرکت پرداختی که بخش زیادی از درآمدش باید از طریق پرداختهای کاربران موبایلی باشد. به نظر میرسد شرکت تجارت الکترونیک پارسیان این اهمیت را بهخوبی درک کرده و با بهبود چشمگیر رابط کاربری تاپ به دنبال رضایت بیشتر کاربران و کسب سهم بیشتری از بازار است.
کد خبر: ۵۳۷۱۲

تیتر20 - یو. آی یا همان «رابط کاربری» به نمای ظاهری سایت یا اپلیکیشن گفته میشود که مؤلفههایی مانند تصاویر، متن، رنگها، مکان منوها و... کیفیت آن را تشکیل میدهند. استفاده مناسب از عناصر تصویری و چینش درست آنها باعث ایجاد تجربهای دلنشین در کاربران میشود. این تجربه از عناصری مانند «سادگی در طراحی»، «قابلیت تغییر سایز خودکار در پلتفرمهای مختلف»، «استفاده از آیکنهای مرتبط»، «تناسب میان رنگها»، «در دسترس بودن عناصر مهم» و «استفاده از فونت مناسب و نوشتن متنها بهصورت استاندارد» شکل میگیرد. بررسیهای مختلف در سطح جهان نشان میشود طراحی دقیق و حساب شده رابط کاربری اثر مستقیمی در جایگاه کسبوکارها دارد. این رابطه مستقیم بهویژه در حوزههایی که مشتریان در واقع کاربران سایت یا اپلیکیشن آن کسبوکار هستند، نمود بیشتری دارد.
تحقیقات متنوع ثابت کرده است استفاده از عناصر تصویری و آیکنهای ساده که شکل ظاهری آنها واضح و بدون پیچیدگی باشد، مهم است. کاربران از تصاویری که درک آنها سخت باشد اغلب اجتناب میکنند. علاوه بر این بعضی از سایتها و اپلیکیشنها یک کارکرد اصلی و شاخص دارند. برای مثال، کارکرد اصلی توییتر انتشار پیام و قابلیت اصلی تقویم، ثبت رویداد است. یک رابط کاربری خوب، این قابلیت اصلی را در واضحترین جای ممکن قرار میدهد.
توجه به این نکته هم مهم است که کاربران انتظار دارند گزینههای کنترلی و پرکاربرد به بهترین و سریعترین شیوه در دسترس آنها قرار بگیرند.
ناگفته پیدا است که شناخت و روانشناسی رنگها باعث افزایش جذابیت سایت یا اپلیکیشن میشود. استفاده از هر ترکیب رنگ در جای مناسب و عدم استفاده از رنگهای پررنگ بهصورت یکنواخت که باعث خستگی چشم میشود از عوامل مهم و کلیدی است. هنر چیدمان حروف در زیبایی سایت نقش بسزایی دارد. نوشتار زبان تصویر است، پس انتخاب فونت مناسب در اپلیکیشن یا سایت و نوشتن متنهای استاندارد به کاربر تجربه مطلوبی داده و جذابیت سایت یا اپلیکیشن را بسیار بیشتر میکند.
تاپ و اهمیت به رابط کاربری
تاپ، یک اپلیکیشن حوزه مالی و پرداخت است که در حال حاضر با تغییر در ساختار محصول خود، خدمات مالی و اعتباری، گردشگری، تفریحاتی و سبک زندگی، خودرو و ابزارهای پرداخت و بازار سرمایه را به کاربران خود ارائه میکند. از زمانی که مدیران تاپ تصمیم گرفتند نقشه راه جدیدی برای توسعه این اپلیکیشن ترسیم کنند که نتیجه آن، تهیه سندی با عنوان «سند توسعه و تحول تاپ» بود، حدود یک سال و نیم میگذرد و اکنون نتیجه آن را در طراحی و ارائه یک رابط کاربری مناسب و جذاب میتوان مشاهده کرد.
با خدمات جامع و کامل اپلیکیشن تاپ که اکنون در قالب یک رابط کاربری جذاب ارائه شده است میتوان بهسادگی تقریباً تمام کارهای روزانه را انجام داد. تاپ با رابط کاربری ساده و جذابی که دارد این زحمت را از دوش کاربران برداشته که برای انتخاب خدمت موردنظر، در میان صفحات برنامه جابهجا شوند. همه چیز در دستهبندیهای مشخص در صفحه اصلی قرار دارد و در هر دستهبندی نیز فهرست تمامی خدمات مربوطه دیده میشود و قابل انتخاب است.
اپلیکیشن تاپ با وجود بخشها و گزینههای متعددی که دارد، بسیار سبک و روان است، در بسیاری از اپلیکیشنهای جامع یا بهاصطلاح سوپر اپلیکیشنها، باگها و کندیهایی در رابط کاربری دیده میشود که آزاردهندهاند اما تاپ به این شکل نیست، سرعت این برنامه بالاست و کاربران طی استفاده با قطعی یا باگ خاصی مواجه نمیشوند.
علاوه بر این خود برنامه به شکلی طراحی شده که انتخاب گزینههای مختلف در روند خرید یک بسته اینترنت، بلیط هواپیما، بیمه یا هر خرید دیگری بسیار سریع و هدفمند باشد. بهعبارتدیگر در اپلیکیشن تاپ روند خرید اصلاح شده و هنگام خرید مرحلهبهمرحله گزینهها نشان داده میشود.
ارتقای جایگاه تاپ در بازار
با این تغییرات که به نظر میرسد کاملاً بهموقع در رابط کاربری تاپ اعمال شده است کاملاً منطقی است که سهم از بازار بیشتری برای این اپلیکیشن پیشبینی کنیم؛ بر اساس بررسیهای تیم ارزیابی و برنامهریزی، اپلیکیشن تاپ در نمودار عمر محصول، سهم نوآوران (Innovators) و پذیرندگان اولیه (Early Adopters) میتواند از رقبای خود پیشی بگیرد و با ارائه خدمات نوآورانه و تلفیق خدمات در یک بستر واحد و یکپارچه سهم اکثریت اولیه (Early Majority) و اکثریت ثانویه (Late Majority) را به دست آورد.
بنابراین با الگو قراردادن تحلیلهای HBR بر روی چرخه عمر محصول و شناسایی جایگاه محصولشان، حصول این نتیجه دور از ذهن نیست که از طریق ایجاد تمایز در محصول، ارائه راهکارهای خلاقانه دادهمحور و تزریق منابع مالی جدید از سوی سرمایهگذاران مدل درآمد و رشد این اپلیکیشن تغییر کند. در این صورت، تیم تاپ قادر خواهد بود که با بازیگران بزرگ در حوزه فینتک رقابت کند و سهم بیشتری از این بازار را به دست آورد.
 ارسال نظرات
ارسال نظرات آخرین اخبار
پربازدید ها
- صنعت فولاد در میان دو لبه تیغ انرژی
- افزایش سرمایه؛ حلقهمفقوده نقشآفرینی بانک توسعه تعاون در تولید
- بانکداری بدون پژوهش، اتلاف منابع است؛ پیام صریح مدیرعامل در آیین تقدیر نخبگان بانک
- چه کار کنیم تا مهاجرت نخبگان کمتر شود؟
- مدل تسهیلات توسعهای در بانک صنعت و معدن / تجربه فنی در خدمت بازده واقعی / بانک صنعت و معدن برخلاف بانکهای تجاری به دنبال افزایش ظرفیت تولید ملی از مسیر بهبود بهرهوری صنعتی است
- تحقق سود ۲ هزار میلیارد تومانی بانک دی از فروش سهام شرکت بیمه دی
- فولاد مباركه در آینده صاحب تكنولوژی و ارائهدهنده دانش فنی خواهد بود
- ثبت رکورد جدید تولید شمش جهان فولاد
- هوش مصنوعی در خدمت معدنکاری هوشمند
- عملکرد 9 ماهه بیمه ملت؛ تولید بیش از 15.5 همت حق بیمه
- بانک تجارت با ابزارهای نوین ارزی، مسیر سرمایهگذاری را هموار میکند
- بیمه تجارتنو در گذار از بحران و آغاز فصل نو
- اجرای قانون رفع موانع تولید و خروج از بنگاهداری با عرضه اولیه «ثبهران» توسط بانک صادرات ایران
- شمال ایران یخ میزند / هشدار هواشناسی جدی شد
- چرا عکسهای کیارستمی معروف شدند؟
- ساخت عضلات رباتهای انساننما با فناوری تولید کفش!
- ایرلاینهای رکورددار در چمدانهای گمشده
- چرا تند راه رفتن از خودِ پیادهروی مهمتر است؟
- لطفاً پسرها را هم دوست داشته باشید
- اپلیکیشن "یاس" بیمه آسیا؛ کوتاه ترین مسیر و کم ترین زمان برای دریافت خسارت بیمه بدنه خودرو
- «فولاد ارفع»؛ تحقق تولید یکساله در ۹ ماه
- دوره های آموزشی فروش بیمه های زندگی دی در دستور کار قرار گرفت
- کلیدهای موفقیت کرمان موتور در بازارخودرو
- تهران چرا از برف و باران قابل توجه محروم ماند؟
- در روزهای امتحان چی بخوریم؟
- اپلیکیشن "یاس" بیمه آسیا؛ کوتاه ترین مسیر و کم ترین زمان برای دریافت خسارت بیمه بدنه خودرو
- بیمه تجارتنو در گذار از بحران و آغاز فصل نو
- کلیدهای موفقیت کرمان موتور در بازارخودرو
- ثبت رکورد جدید تولید شمش جهان فولاد
- اجرای قانون رفع موانع تولید و خروج از بنگاهداری با عرضه اولیه «ثبهران» توسط بانک صادرات ایران
- چرا تند راه رفتن از خودِ پیادهروی مهمتر است؟
- هوش مصنوعی در خدمت معدنکاری هوشمند
- مدل تسهیلات توسعهای در بانک صنعت و معدن / تجربه فنی در خدمت بازده واقعی / بانک صنعت و معدن برخلاف بانکهای تجاری به دنبال افزایش ظرفیت تولید ملی از مسیر بهبود بهرهوری صنعتی است
- ساخت عضلات رباتهای انساننما با فناوری تولید کفش!
- عملکرد 9 ماهه بیمه ملت؛ تولید بیش از 15.5 همت حق بیمه
- ایرلاینهای رکورددار در چمدانهای گمشده
- چرا عکسهای کیارستمی معروف شدند؟
- لطفاً پسرها را هم دوست داشته باشید
- بانک تجارت با ابزارهای نوین ارزی، مسیر سرمایهگذاری را هموار میکند
- «فولاد ارفع»؛ تحقق تولید یکساله در ۹ ماه
 موضوعات روز
موضوعات روز